Adding animation to an HTML form not only makes it looks slick but can help communicate to users when they've made a mistake. This tutorial will teach you how to create a Bootstrap Form and add animations to it.

View Demo Customize Demo Online Download Demo
To create our animated form, we'll need the following:
Update! FormDen can now automatically validate your form fields fields for you. Learn how!

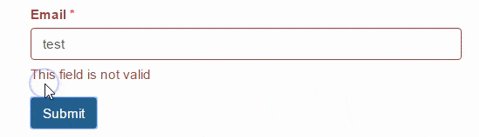
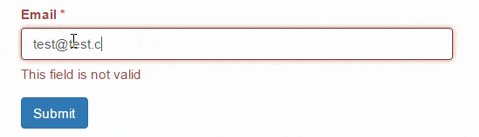
People make mistakes when they fill out forms. By validating form responses before accepting them, we can alert users to their errors before they submit the form. In this way, client side form validation can vastly improve the user experience. This article will explain some basics about form validation and then illustrate how to validate form fields using jQuery.
There are two types of validation: client side validation and server side validation ...
Long forms are intimidating. An easy way to increase <form> conversions is by using conditional fields. Conditional fields are hidden by default and appear when they become relevant. They are a great way to make forms shorter and more personalized. For example, suppose you request customer feedback. Here is a demo with conditional fields, try it out:
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder