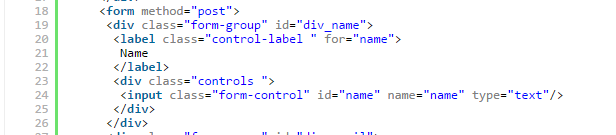
We’ve created a drag-and-drop bootstrap form builder. It allows you to easily create Bootstrap forms without having to manually write out a bunch of form syntax. When you are done, you can copy well-formatted HTML code from the builder:

and paste it into your webpage. If you are already using Bootstrap CSS on your website, the form will look great out of the box. If you don’t use Bootstrap on your website, that’s ok too. We’ve created an isolated version of Bootstrap CSS that you can wrap around your form. This way you can get a beautiful Bootstrap form without having to rewrite the CSS for the rest of your webpage.
Below is a video tutorial showing you how the form builder works:
When you have finished building your form, you will also need to process it. You can POST your form to your server for processing, or you can use our free form processing service. Our service handles field validation, spam filtering, emailing submissions, storing responses and more. Sign-up for a free account to get started.

