Adding animation to an HTML form not only makes it looks slick but can help communicate to users when they've made a mistake. This tutorial will teach you how to create a Bootstrap Form and add animations to it.
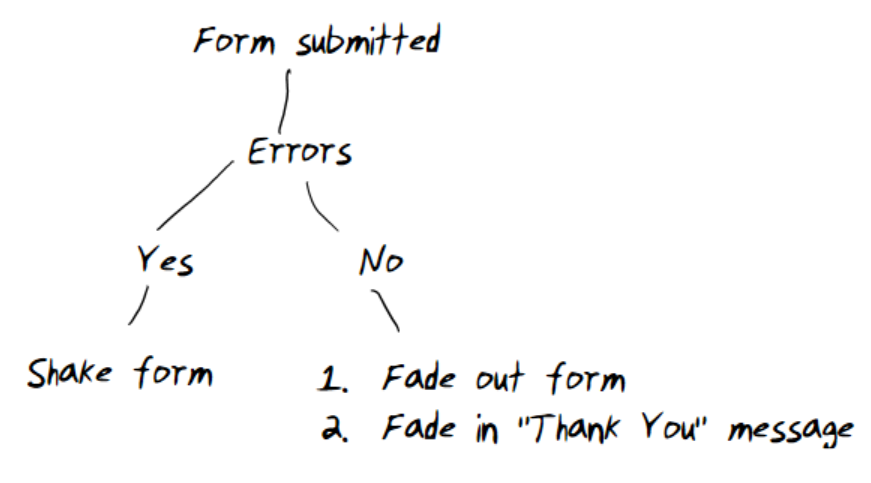
- We'll add a shake when the form is submitted with errors.
- We'll fade out the form after it is successfully submitted.
- Then, we'll fade in a "thank you" message.

View Demo Customize Demo Online Download Demo
Requirements
To create our animated form, we'll need the following:
- jQuery 1.9+ (cdn)
This popular JavaScript library is needed for animation. You're likely already using it on your site. - jQuery UI Shake Effect
You either need to use jQuery UI or simply add this snippet which has extracted the shake effect from jQuery UI for you. - Bootstrap 3 (cdn)
If you aren't using Bootstrap on your site, you can use this isolated version of bootstrap. You don't have to use Bootstrap, but it will be easier to follow this tutorial if you do.
The header of your webpage should look something like this:
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<!-- Isolated Version of Bootstrap, not needed if your site already used Bootstrap -->
<link rel="stylesheet" href="https://formden.com/static/cdn/bootstrap-iso.css" />
<!-- Add Shake from jQuery UI -->
<script>
//Copyright (c) 2013 Hiren Patel https://github.com/ninty9notout/jquery-shake, MIT license
(function(d){d.fn.shake=function(a){"function"===typeof a&&(a={callback:a});a=d.extend({direction:"left",distance:20,times:3,speed:140,easing:"swing"},a);return this.each(function(){var b=d(this),k={position:b.css("position"),top:b.css("top"),bottom:b.css("bottom"),left:b.css("left"),right:b.css("right")};b.css("position","relative");var c="up"==a.direction||"down"==a.direction?"top":"left",e="up"==a.direction||"left"==a.direction?"pos":"neg",f={},g={},h={};f[c]=("pos"==e?"-=":"+=")+a.distance;g[c]=
("pos"==e?"+=":"-=")+2*a.distance;h[c]=("pos"==e?"-=":"+=")+2*a.distance;b.animate(f,a.speed,a.easing);for(c=1;c<a.times;c++)b.animate(g,a.speed,a.easing).animate(h,a.speed,a.easing);b.animate(g,a.speed,a.easing).animate(f,a.speed/2,a.easing,function(){b.css(k);a.callback&&a.callback.apply(this,arguments)})})}})(jQuery);
</script>
Creating a Form
For this example, we will create a simple Bootstrap form that includes an email field and a submit button. You can create this form, using our Form Builder or you can code it by hand using Bootstrap form syntax.
<form>
<div class="form-group ">
<label class="control-label requiredField" for="email">
Email <span class="asteriskField">*</span>
</label>
<input class="form-control" id="email" name="email" type="text"/>
</div>
<div class="form-group">
<button class="btn btn-primary " name="submit" type="submit">
Submit
</button>
</div>
</form>
Of course, you are welcome to use any form that you have created.
Processing a Form
After the form is submitted we need detect whether there any errors. For example, the email address must include an @ symbol or we know it is invalid. If a field is incorrect, we want to display an error message. If all fields are correct, we want the form to display a thank you message. Let FormDen handle all of this for you by following one set of these instructions:
- Processing instructions if you are creating a new form with the Form Builder (recommended)
- Processing instructions for an existing or hand-coded form (advanced)
We want the form to shake when there are errors and we want to fade in a "thank you" message when the form is successfully submitted.

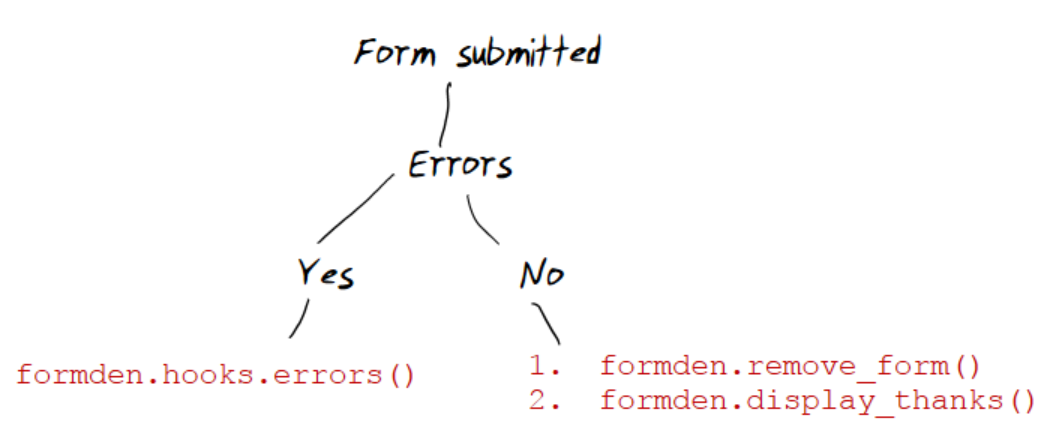
We can take advantage of formden.js hooks to listen for errors. And, we can use formden.js's API to change how formden.js removes the form and displays the "thank you" message upon success. The appropriate functions are shown in the diagram below.

Note: If you don't want to use FormDen for form processing, you will need to create functions to replicate the above functionality with JavaScript and/or a server-side language. Doing so requires expertise outside of the scope of this tutorial.
Adding the "Shake" effect
We can easily listen for form errors using the FormDen hook formden.hooks.errors. FormDen will provide the <form> element to formden.hooks.errors if our form is submitted with errors. We can simply overwrite this function to shake the form using the jQuery UI shake command.
formden.hooks.errors=function(form){
var options={direction: 'left', distance: 20, times: 3, speed: 140}
$(form).shake(options);
}
You can adjust the default options to change the shake's speed, distance, direction and more.
Adding the "Fade" effect
By default, formden.js will remove the successfully submitted form and replace it with a "thank you" message. Therefore, rather than just listening for a form success, we need to overwrite the functions within formden.js that are doing the work. It's simple to use formden.js's API to overwrite the remove_form function with a jQuery fadeOut effect.
formden.remove_form=function(form){
$(form).fadeOut(function(){formden.callbacks.remove_form_complete()});
}
Notice that we tell formden.js when we've finished removing the form by calling formden.callbacks.remove_form_complete(). This tells formden.js that the removal animation is over and it is ok to display the "thank you" message. All that is left to do, is fade in the "thank you" message using formden.js's api:
formden.display_thanks=function(form_parent, message){
$(form_parent).append("<p>"+message"</p>").hide().fadeIn();
}
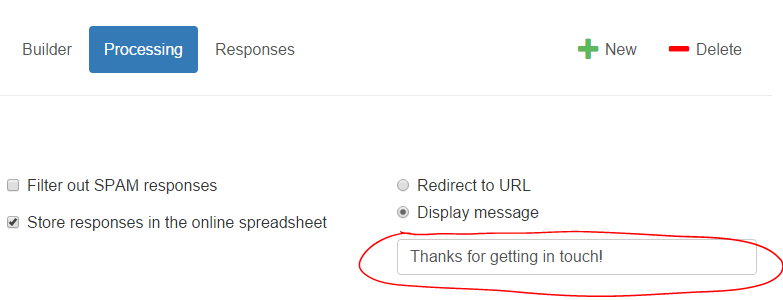
Note how formden.js provides the form's parent as well as the message to display. The message will be appended to the form's parent within a <p> tag. It will match whatever you have set in "Processing" tab of our FormDen online account.

Simple Form Builder Instructions
If you are using the Bootstrap Form Builder, you can simply do the following:
- Make sure that you have an account
- Customize the form using the Builder tab
- Click on the Processing tab --> Click "Import initial values from form builder"
- Click on the Builder tab again
- Click on the sub-tab Settings
- Paste the following code into the Extra JavaScript/CSS section:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
//add jQuery shake available in jQuery UI - Copyright (c) 2013 Hiren Patel https://github.com/ninty9notout/jquery-shake
(function(d){d.fn.shake=function(a){"function"===typeof a&&(a={callback:a});a=d.extend({direction:"left",distance:20,times:3,speed:140,easing:"swing"},a);return this.each(function(){var b=d(this),k={position:b.css("position"),top:b.css("top"),bottom:b.css("bottom"),left:b.css("left"),right:b.css("right")};b.css("position","relative");var c="up"==a.direction||"down"==a.direction?"top":"left",e="up"==a.direction||"left"==a.direction?"pos":"neg",f={},g={},h={};f[c]=("pos"==e?"-=":"+=")+a.distance;g[c]=
("pos"==e?"+=":"-=")+2*a.distance;h[c]=("pos"==e?"-=":"+=")+2*a.distance;b.animate(f,a.speed,a.easing);for(c=1;c<a.times;c++)b.animate(g,a.speed,a.easing).animate(h,a.speed,a.easing);b.animate(g,a.speed,a.easing).animate(f,a.speed/2,a.easing,function(){b.css(k);a.callback&&a.callback.apply(this,arguments)})})}})(jQuery);
formden.hooks.errors=function(form){
var options={direction: 'left', distance: 20, times: 3, speed: 140}
$(form).shake(options);
}
formden.remove_form=function(form){
$(form).fadeOut(function(){formden.callbacks.remove_form_complete()});
}
formden.display_thanks=function(form_parent, message){
$(form_parent).append(message).hide().fadeIn();
}
</script>

