Adding animation to an HTML form not only makes it looks slick but can help communicate to users when they've made a mistake. This tutorial will teach you how to create a Bootstrap Form and add animations to it.

View Demo Customize Demo Online Download Demo
To create our animated form, we'll need the following:
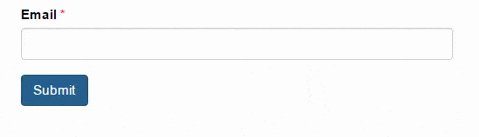
The header of your webpage should look something like this:
<!-- jQuery -->
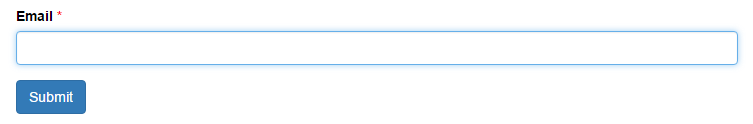
<script type="text/javascript" src="https://code.jquery.com/jquery-1 ...This tutorial will teach you how to customize the the focus color and drop shadow in a Bootstrap form field. By default, a Bootstrap form field is blue with a drop shadow and looks like this when it is in focus:

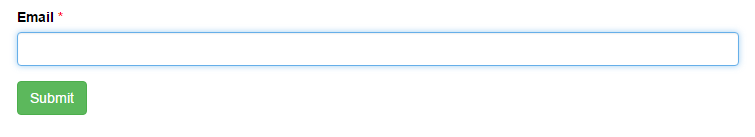
Overall, this is a pretty clean modern look. However, it can look out of place if your site uses a different color palette or aesthetic vibe. For example, suppose you're using a green submit button via .btn-success:

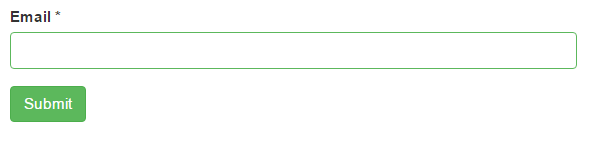
Suddenly, the blue looks out of place. Moreover, the drop shadow on the input is not really consistent with the flat button. It looks much better after we remove the drop shadow and change the <input> focus color to match the green in the submit button.

This can be done using our free Bootstrap form builder or by coding the CSS by hand. I'll demonstrate both approaches.
You can create a form with custom focus color and shadow fields with our form builder by following these simple steps:
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder