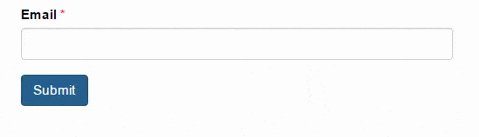
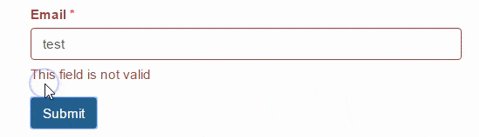
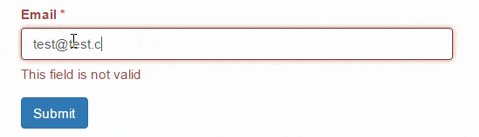
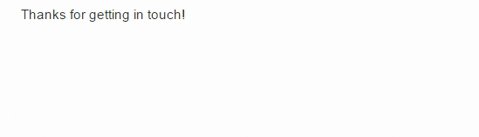
Adding animation to an HTML form not only makes it looks slick but can help communicate to users when they've made a mistake. This tutorial will teach you how to create a Bootstrap Form and add animations to it.

View Demo Customize Demo Online Download Demo
To create our animated form, we'll need the following:
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder