This guide will teach you how to use FormDen to create a new form and set up processing.
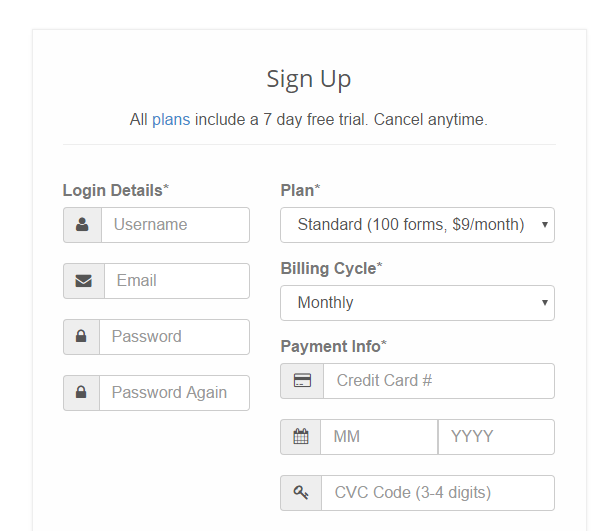
Go to the registration page to create an account. All plans include a 7 free trial so you evaluate our service (and easily cancel if needed). You will be logged in upon completion.

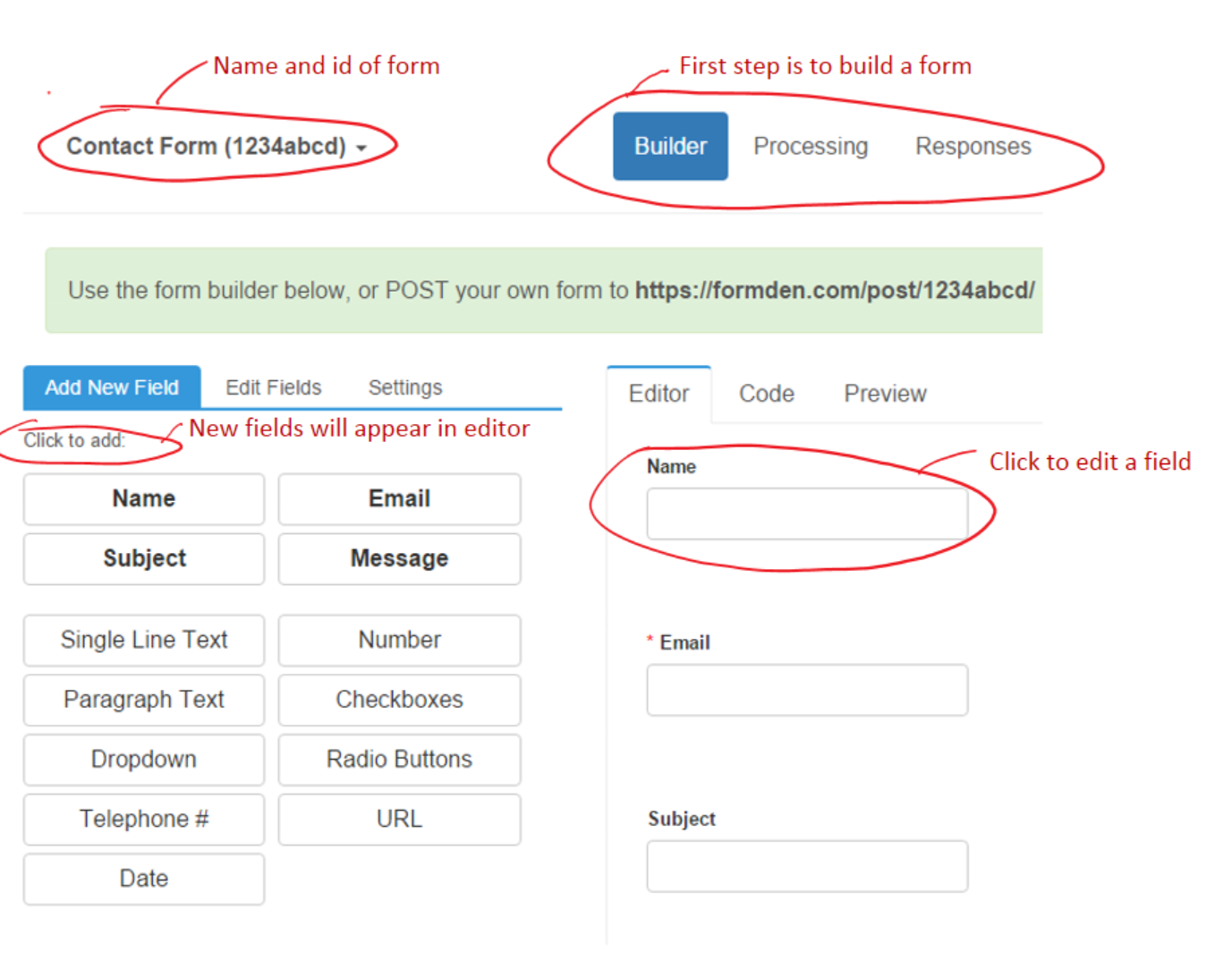
You will start on the "Builder" tab with a simple contact form. You can add new fields from within the "Add New Field" tab. If you click on on a field in the "Editor" tab, you can change title, make it required, or add help text. To see exactly how the form will look, click on the "Preview" tab.

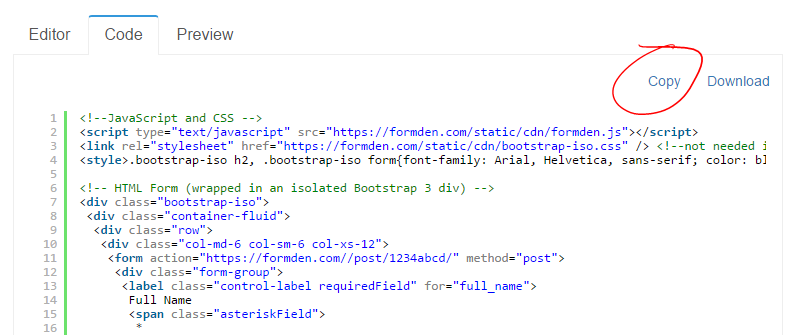
When you've finished customizing your form, click on the "Code" tab. This contains the HTML code for your form. Select all of the code, copy the code, and paste it into your webpage.

The code includes the external file formden.js. This Javascript file communicates with the Formden.com server to validate form fields when a user submits the form. It is required.
The code also contains the external file bootstrap-iso.css. This CSS file styles the form so that it looks beautiful. This is done using a special version of the library Bootstrap that is only applied to code within the class bootstrap-iso. If you are already using Bootstrap on your website, this file is not needed.
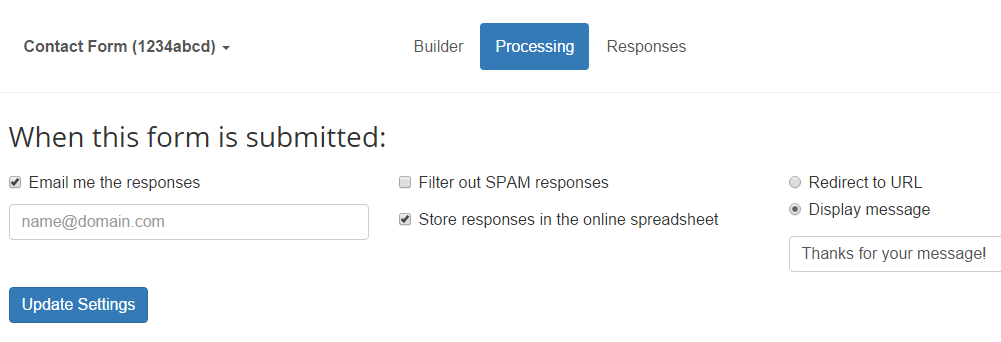
Click on the "Processing" tab. Then, tell us what to do with your form when it is submitted by your users to our server.

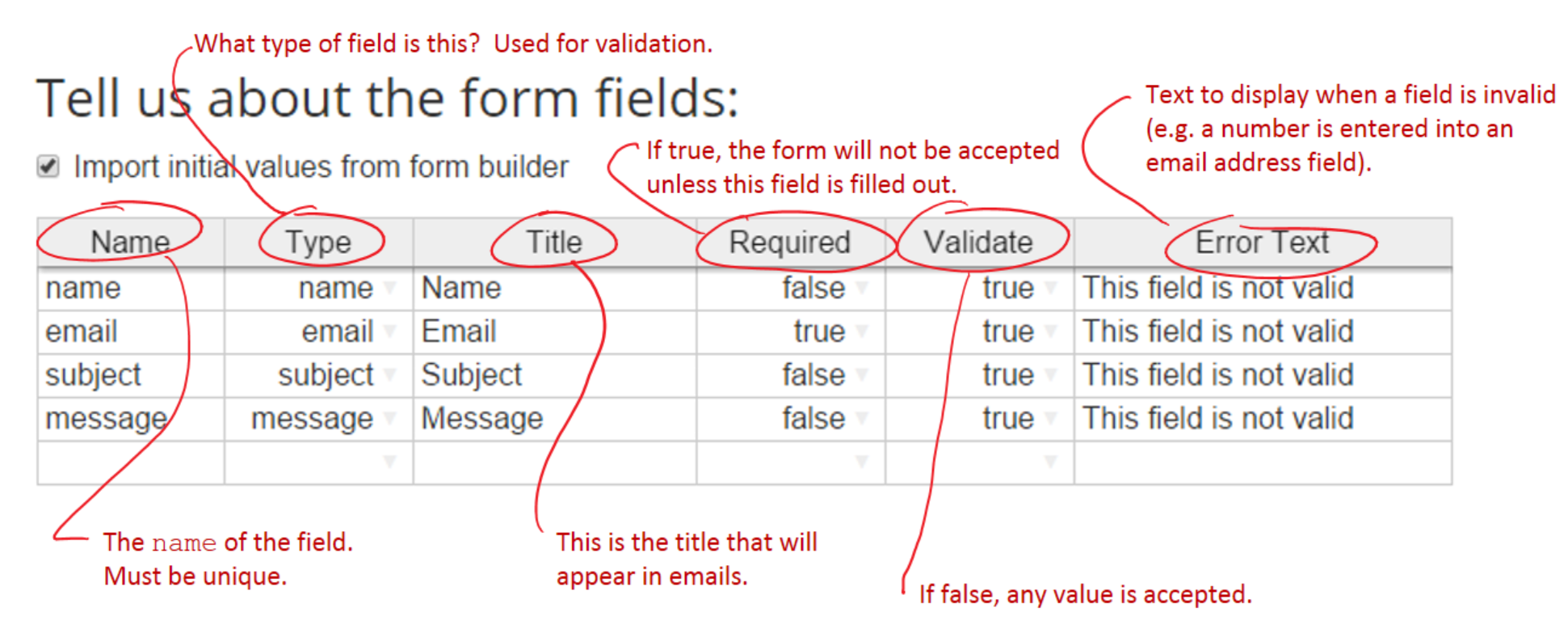
In order to process your form, we need to know some information about the fields it contains. By default, these values will be imported in from the form builder. However, advanced users may want to customize them.

Open up the webpage where you pasted your form in Step 3. Fill out your form with some test values and submit the form.
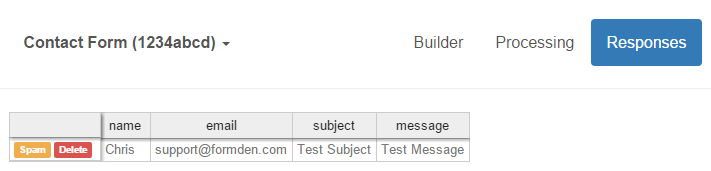
Click on the "Responses" tab. Any responses should appear in the spreadsheet. There is a column for every field. If you elected to have responses emailed to you, you will find an email in your mailbox.

If you need help, please get in touch.
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder