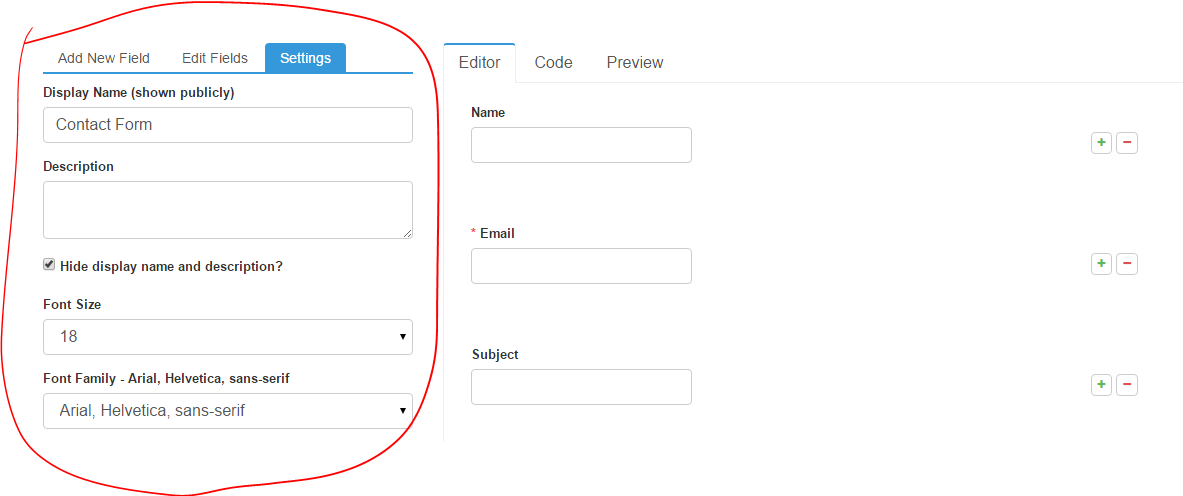
That "Settings" tab contains a number of options to change the look and feel of your form.

The following table describes the purpose of each property.
| Name | Purpose | Example |
|---|---|---|
| Display Name | Your form will be prepended by this name wrapped in an <h2> tag (unless hidden) |
Contact Form |
| Description | A description of form added below the Display Name (unless hidden). | Send us a message. |
| Font Size | The default font size for the form. Will affect line spacing and white space by changing the bootstrap.iso file. | 14 |
| Font Color | The color of the font in the form. | black |
| Submit Button Text | The text within the submit button. | Submit |
| Submit Button Font Color | You may want to make this different from the Font Color to enhance readability. | white |
| Submit Button Size | You can make the submit button a range of sizes. | Medium |
| Label Orientation | If "Horizontal" labels are to the left of fields. If "Vertical" labels are stacked above the fields. |
Vertical |
| Input Corner Style | Make your fields sharp or soft by adjusting the corner style. | Square |
| Input Size | Make your inputs large or small. Typically, pair this with Font Size. | Medium |
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder