Our form processing works on nearly all web browsers. We've tested it on the following:
Modern browsers will submit the form using AJAX. Legacy browsers use a different approach. See "How does this work?" for details.
When you use FormDen's form processing, you tell us the name of the fields in your form, which fields are required, and the type of data that each field should contain (email, date, url etc).
If the form has been filled out correctly, we save the data to our database and email you the submission. If a required field is missing or a field contains incorrect data (e.g. an email address without an @), the form submission is rejected and error messages are shown.
Communication between FormDen servers and the form on you site is handled by formden.js. On modern browsers, this is achieved by AJAX requests using the CORS (Cross-origin resource sharing) standard. This allows forms to be validated and submitted without needing to refresh the page.
Some older browsers do not support CORS. On these browsers, AJAX is not used to submit form data. Instead, the form is submitted via a form POST. Then, the user is immediately redirected back to the form submission page. At this point, formden.js uses JSONP to communicate with the FormDen server in order to display error or thank you messages. This happens so quickly that the user will not be aware that they momentarily left your webpage.
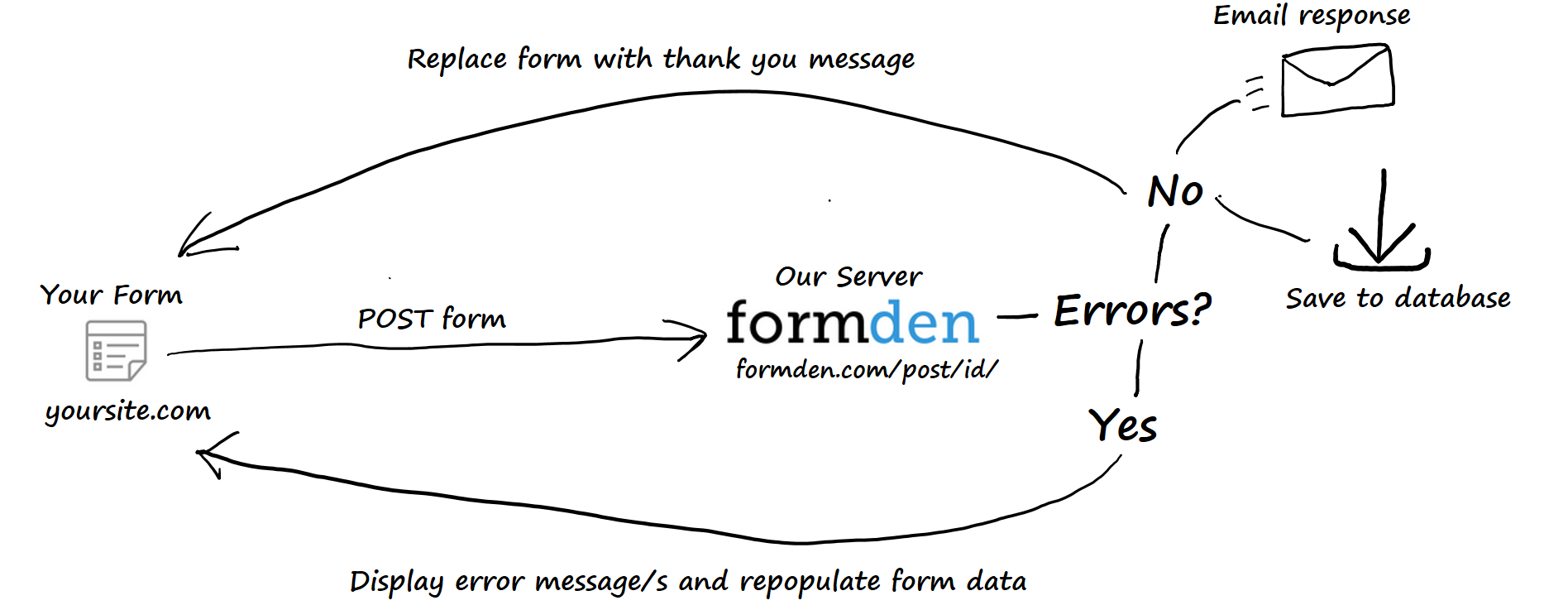
The graphic below should give you a general understanding of how FormDen works.

Yes, formden.js is required to use FormDen's form processing. This JavaScript file handles all the communication between your webpage and the FormDen servers.
© 2014-2020 Pareto Software, LLC | Blog | Bootstrap Form Builder